1. 팀 프로젝트
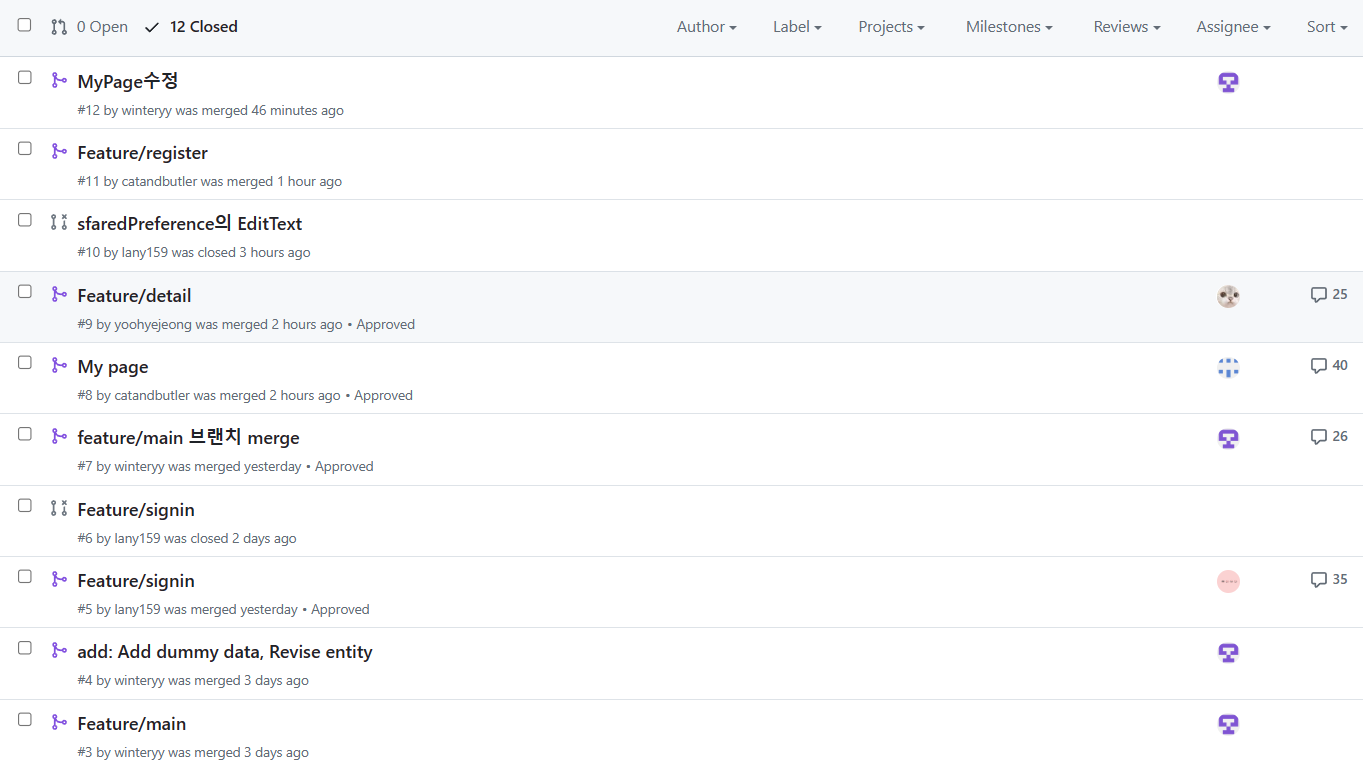
오늘 늦은 저녁이 돼서야 병합에 성공했다. 디테일한 부분 픽스는 미루고 주요 로직들이 돌아가게 하는 것을 우선으로 해서 병합했다. 아무래도 남은 기간이 얼마 남지 않았고, 슬슬 남은 필수 구현 사항을 적용하고 모든 코드가 병합된 채 점검해야하는 것들이 있었기 때문에 어쩔 수 없는 선택이었다.
그래도 일단 코드 리뷰를 꽤나 열심히 진행해서, 큰 결함은 없는 상태로 병합할 수 있었다. 그리고 다음 단계로 나아가기 위해 다시 각각 파트를 나누었다.
-UI수정 및 UI 위주의 부가기능 구현
-유저 등록하는 시스템 및 로그인 시 실제 검증 절차 적용하기, String 리소스 수정
-각 액티비티 간 전환 시에 트랜지션 적용하기( overridePendingTransition()을 이용하라고 했는데 deprecated돼서 흠..)
-전반적인 프로세스 및 버그 해결
위와 같이 나누었고, 지금까지 진행하고 나서야 알게 된거지만 여태 필요에 의해 구현한 것들 중에 추가 기능에 있는 요소들이 조금 있었다(원형 이미지 뷰, 스크롤 뷰 이용 등). 내일까지 빡세게 하면 어느정도 구색은 갖출 수 있을 것 같다.

2. 챌린지반 과제
챌린지반 과제도 조금 진행을 했는데, 몇 가지 생각한 구조를 튜터님께 질문드렸더니 모두 맞는 방법이라고 다 구현해보면서 유지보수에 좀 더 적합한 방법을 택해보라고 하셨다.
기존의 과제에서는 이벤트 채널의 느낌으로 하나의 LiveData를 이용해 회원가입의 Validation 결과만 알릴 수 있도록 했고(래핑된 결과에서 어떤 에러가 있었는 지 알수있도록 했음), 실패 이유를 토스트로 출력해주는 게 목적이라 그걸로 충분했다.
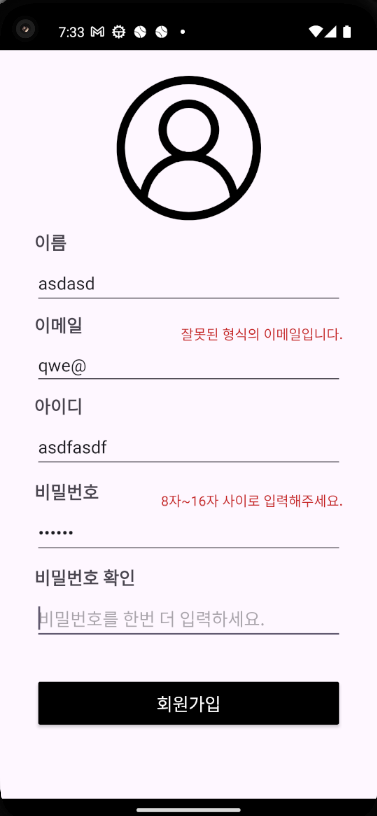
하지만 이번에는 각각의 항목별로 실시간 Validation이 필요했고, 각각을 담당하는 LiveData를 분리하기로 했다. 물론 한 채널을 이용하는 방법도 있겠지만, 일단은 조금 더 심플한 접근을 위해서 이런 방법을 취했다.
그리고 Error 클래스도 각 항목에 맞게 모두 분리했다. 기존에는 AuthError에서 모든 Validation Error를 나타냈다면, 지금은 NameError, EmailError, IdError 등으로 나눈 상태이다. 아무래도 이렇게 나눠야 validator가 각 검증항목 별로 리턴해주는 자료형을 달리할 수 있기 때문에, 반환 값을 받는 ViewModel에서 when으로 처리하기 깔끔했다.
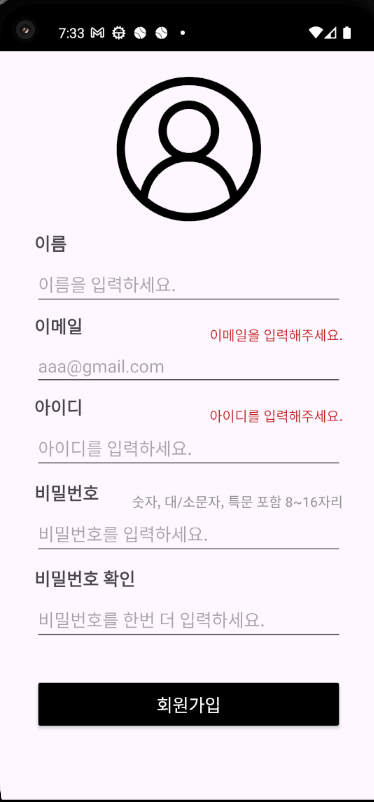
View인 Activity쪽에서는 각 EditText에 doAfterTextChanged를 구현해서 실시간으로 ViewModel 내의 알맞은 메소드를 각각 호출하도록 했다. 그리고 LiveData를 각각 관찰해서 그에 맞는 TextView에 반영되는 구조이다.


대략 이런 식인데, 이상하게 초기 상태에서 이름 쪽의 warnText가 제대로 나타나지 않는다. 뭔가 초보적인 실수가 있었던 것 같다. 또 저 버튼의 활성 상태도 바뀌도록 해야하고, EditText의 focus 여부에 따라서도 Validation을 하는 것이 요구 사항이라 아직 조금 더 손 봐야할 것 같다.
'내일배움캠프 안드로이드 3기' 카테고리의 다른 글
| [TIL] 24.04.09 알고리즘, 앱개발 숙련 주차 (0) | 2024.04.09 |
|---|---|
| [TIL] 24.04.08 팀 프로젝트 회고 (0) | 2024.04.08 |
| [TIL] 24.04.03 팀 프로젝트 (1) | 2024.04.03 |
| [TIL] 24.04.02 팀 프로젝트 (2) | 2024.04.02 |
| [TIL] 24.04.01 챌린지반 세션, 앱개발 입문주차 팀 프로젝트 (1) | 2024.04.01 |



